Aperture

B2C Photo Sharing App
Aperture was the capstone project I created as part of the Product Management course with CareerFoundry. The number of active users had been in decline, as users interacted with the app less and less. Some had stopped using it altogether. The less users interacted with the app the fewer ads they would see and click on. This ultimately meant less advertising revenue for Aperture, and was starting to affect the company’s profit, or bottom line. I was tasked with increasing user interaction and revitalizing interest in my app. I applied product management principles to create a low fidelity prototype of Aperture which I tested on potential users to see how the design could be improved and then iterated based on the user feedback. Finally, I developed an MVP and launch plan including setting up product metrics.
Table of Contents
-
Project Overview
-
Stakeholder analysis and Communication strategy
-
User flow to identify pain points
-
Brainstorming and Product principles
-
Problem statement
-
Agenda and presentation for a kick-off meeting
-
Research
-
Prioritizing and articulating insights
-
Defining ideation topics
-
Define solution requirements
-
Solution
-
Prototype
-
MVP
-
Getting stakeholder buy-in and preparing for development
-
Launch and iterate
-
Capturing product metrics
-
Aligning stakeholders and teams
-
Launch plan
-
Post launch activities
Project Overview
Role
Tools
Product Manager
Google slides
Miro
Google sheets
Google doc
Google forms
Pen and paper
Objective
Duration
Increase user interaction and engagement for Aperture, in order to maintain or increase revenue
11 weeks
Purpose and Context: Aperture was the capstone project I created as part of the Product Management course with CareerFoundry. The number of active users had been in decline, as users interacted with the app less and less. Some had stopped using it altogether. The less users interacted with the app the fewer adverts they would see and click on. This ultimately meant less advertising revenue for Aperture, and was starting to affect the company’s profit, or bottom line. I was tasked with increasing user interaction and revitalizing interest in my app. I applied product management principles to create a low fidelity prototype of Aperture which I tested on potential users to see how the design could be improved and then iterated based on the user feedback. Finally, I developed an MVP and launch plan including setting up product metrics.
Stakeholder Analysis and Communication Strategy

User Flow to Identify Pain Points
This task was to create a user flow diagram for an existing product, noting any pain points I observed. This was to help me familiarize myself with the components of a user flow and get me thinking more systematically about how to analyze my product’s user experience. This exercise taught me the importance of empathetic design especially when it comes to things like accessibility text. I was tasked to make the following user flow:
-
Post a picture with accessibility text to Instagram.
-
Starting Point: Instagram app homepage.
-
Ending Point: Picture posted to feed with accessibility text included.
Brainstorming and Product Principles
In order to select our product principles I initiated and led a team brainstorming session with dot voting in Miro. To begin the session I prepared a slide presentation explaining the brainstorming and dot voting activity to my team. I wanted to define product principles because this keeps company vision and goals on track as well as helps with alignment within your team and can help to achieve a consensus around difficult decisions. After the brainstorming session was completed I prioritized 6 product principles. I chose these principles because I felt they would meet our user and organizations needs. For example, for principle 2, we had received several comments from users such as, “Since it became possible to upload videos, the entire app has gotten really slow—even viewing normal photos feels slow.” So data like this led me to decide that the app should be lightweight and fast.
1. Aperature will be an easy-to-use platform.
2. Aperture is built to be lightweight and fast.
3. Aperature will be a safe place that doesn’t allow bullying of any kind.
4. Aperature will be an excellent place for people to form connections.
5. Aperture will always be fun and entertaining for its users.
6. Aperture will provide an authentic experience for all its users.
Problem Statement
Ads are frustrating app users and they feel it’s taking away from the experience of using the app.
I chose to solve this problem because the business’ main source of revenue comes from ads and the main problem we were facing was that users were declining and becoming less engaged. Data was also showing comments from users like: “Too many ads—it takes away from the experience.” “Great app, but I would pay to get rid of the ads.”
Research
I used a value–damage quadrant to help me visualize the cost-benefit ratio of the assumptions. Next, I prioritized the assumptions and a high-level research plan.

Then, I reviewed survey and interview responses to see if my product improvement ideas were validated. Since I focused more in this round of surveys and interviews on what were considered to be contributor features (uploading photos, leaving reviews and tagging locations) I found out some new information. For example, when asked “would you rather get suggestions of places to visit based on previously saved locations or highest rated places of interest near your current location? Or is there another way you’d like to have suggestions be sent to you?" Most users stated that they would prefer to see the highest rated places of interest near their current location.

Organizing Research and Data
I organized my research plan into milestones with specific activities. Then I determined who will execute each activity, how long it will take them, and how long the overall plan would take to complete. I also researched some potential tools that could be used to complete each activity.

Research Findings and Analyzing Data
First, I spent some time absorbing and analyzing the data. Then, I identified key insights and information that could guide my team’s product decisions. I chose to color codify my data as my visibility technique to find commonalities and differences in the data.


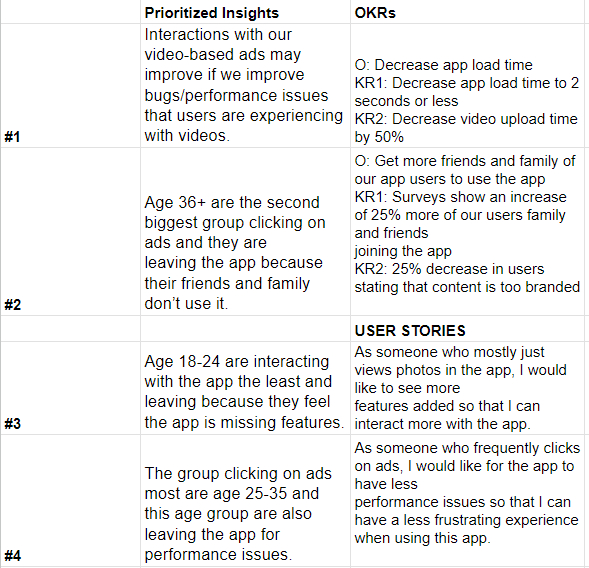
Prioritizing and Articulating Insights
I prioritized my insights in numerical order and then articulated them into OKRs and user stories.
Prioritized insights:

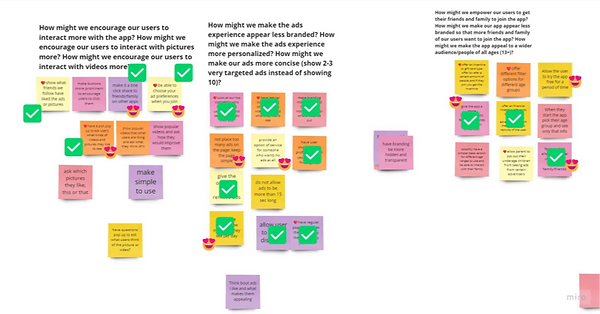
Defining Ideation Topics


Solution
Solution: Have user choose an ad profile/preference when they first sign up
-
The ad preferences page shall be available to new signups so that they can feel they have a choice in the ads they see.
-
The ad preferences page shall pop-up for new users once it’s implemented so that they can feel they have a choice in the ads they see.
-
The ad preferences page shall have many categories available where users can check a box for different subjects/categories that interest them so that they can feel like ads are more personalized.
-
The ad preferences page shall have a minimum amount of sections that the user must choose so that Aperture may still remain profitable by showing the number of ads necessary.
-
The ads preferences page shall give the user the option to pay to remove ads so that there is another option to provide a better user experience for our users as well as to meet business revenue needs.
Questions to answer:
-
What categories should we choose?
-
Can we sum up the most common categories of the advertisers on our platform?
-
How will we fill in the gaps more advertisers that may not fall into those categories?
-
How could we optimize our algorithm to fill in the gaps and show our users very personalized relevant ads?
-
What is the minimum number of ads that our users need to see per day for Aperture to stay profitable?
-
What should branding look like for the ads preference page?
-
Will we need to add any new technology solutions for our “pay to remove ads” feature?
-
Are there any security features we should take into account for our “pay to remove ads” feature?
-
Are there any legal concerns we need to take into account for the ads preferences page or the “pay to remove ads” feature?
-
How will we measure success for this new feature?
Prototype
At this point, CareerFoundry changed the problem that I was solving. Up until this point, I was working on solving the problem of users feeling that ads are frustrating and taking away from the experience of using the app. The new problem I was tasked to solve: The number of active users has been declining. You need to increase user interaction and revitalize interest in your app. Research has shown that users who browse and download filters display higher rates of app engagement compared to those who don’t. Your challenge is to prepare a prototype that makes filters easy to use.
My goal was to align my prototype with the business goals I was trying to achieve with my next product iteration. To start I set some prototype goals, built a lo-fi prototype, and tested it with 5 users. After I created my prototype I created a testing plan with specific information about the feature(s) I intended to test with my users so that I could track my results. After I completed testing with my users I analyzed my user testing log to see what improvements, if any, I could make to my prototype.


Prototype Iteration
I adjusted my prototype based on the action plan I made in the previous task, leaving me with an “A” prototype (my original prototype) and a “B” prototype (the new version) for A/B testing. I was tasked to choose one proposed change from my action plan that I wanted to test out. I implemented the changes in my prototype and this iteration became my version B. I divided my test users evenly into two groups and presented group A with my original prototype and group B with the new iteration and performed testing. I logged my second version of user test results.

-
What went well (e.g., did your B prototype solve the problem?) Users followed the design and tasks very easily. Prototype b did solve the problem that was discovered from prototype A.
-
What areas still need to be improved (e.g., functionality, design?) I think it has good reaction from users so far. The only thing I want to confirm is that users would actually use this design to download filters.
-
Would you recommend a further round of testing? Why/why not? Yes, because I want to validate that the design is easy to use but that users would actually use it to download filters.
-
If yes, which other testing strategies might you try next and why? I would possibly do another round of user testing or surveys to confirm if users would download filters using this design. I could also do an unmoderated user testing session using a service like usertesting.com where the user's responses to questions were recorded. I would want to do this so that I could confirm that users would use this design to download filters before we started building a hi-fi prototype.
Stakeholder Buy-in and Prep for Development
Here I began to take the concepts, ideas, and features that I worked on and translated them into epics and user stories. Then I added them to a product backlog and prioritize them so they were ready for my developers to work on. Lastly, I prepared a presentation for my CEO describing how I’d improve the way user feedback is received, analyzed, and translated into a product need.
Capturing Product Metrics
To make sure that my launch was successful, I used the AARRR framework with actionable metrics that would allow my team and I to analyze the data and measure my products success post-launch. Setting up metrics for my product is important because they help to measure the health and success of my product against its vision and goals as well as help me to make informed decisions about marketing, financial planning, and future product development. They’ll also help me identify trends over time ( a decline in sales, customer retention rate, etc.), reveal if my product is impacted by macro events (Christmas, a global pandemic) and allow me to take steps to minimize these risks.

Next, I was tasked with coming up with a solution to the following problem:

I used a product metric checklist to propose several possible causes for this rate drop that I would investigate.

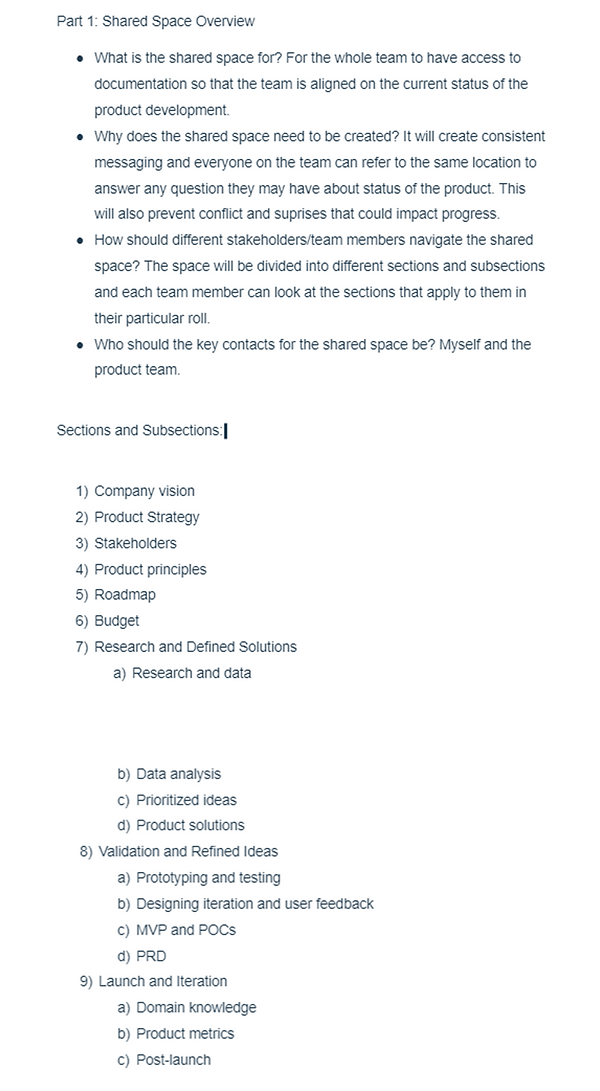
Aligning Stakeholders and Teams
I was presented with the following scenario: In your current role as a junior product manager, you've run into misalignment-related problems within your team.
To mitigate these issues, I suggested the organization consider creating an online shared workspace. I felt that having my decisions, requirements, and plans in one shared online workspace will create consistent messaging and alignment for the organization and team. This is my plan:

Post Launch Activities
After much hard work, my team launched the MVP of our easy-to-use filters in order to increase user interaction and interest in our app so I planned how I would celebrate a product launch and conduct a launch retrospective. I also chose some strategic reasons for product failure that I was most concerned about with my product and discussed the steps I’d take to avoid this strategic failure.
Ways to celebrate a launch:
-
Have an in-person lunch. Send DoorDash or something similar to the remote staff.
-
Give everyone a half day or Friday off.
-
Have senior stakeholders and/or users speak to the team and thank them for their contribution. Maybe provide a gift card to all team members involved in the launch.
Post Launch Retrospective
1. Feedback we received. What can we learn from it? What should be our priorities?
-
Technical
-
Complaints
-
Ideas
2. Review AARRR metrics
3. System performance metrics - Ensure that the technology is running as expected with minimal downtime, the product speed is performing as expected, and reported bugs are being noted and addressed when necessary
4. What did we do well?
5. How can we improve?
6. What helped us move forward?
Strategic Reasons for Product Failure:
One concern I have about our new product/feature launch is that it could have no demand. Filters have had some controversy in recent years with some people feeling that they are not authentic or cause body issues. Gen-z especially seems to have an aversion to filters as many think that filters aren’t genuine and I did see some of this kind of feedback during testing. There is also some risk that users may not adopt the new filter categories and would prefer different categories.
To prevent this I would continue to validate my hypothesis and assumptions throughout the delivery phase up to launch. I have already done prototyping and testing with users but I would also make sure that my MVP had good buy-in from users before developing the product. That would include an email with information and photos of the MVP and users could click on a button to show their interest in being the first to see the product. We could take this as a signal of user buy-in. I would also make a list of external risks that could affect my product and make contingency plans for the risks.



